Logos:
1. Logo Versions:
- Primary Logo: Use the full-color version of the logo on light backgrounds.
- Secondary Logo: Use the white version on dark backgrounds or when color printing is not available.
2. Size Specifications:
- Minimum Size: Ensure the logo is never smaller than 1 inch (2.54 cm) in width for print and 72 pixels in width for digital use. This maintains legibility and brand integrity.
3. Clear Space:
- Spacing: Maintain a clear space around the logo equal to the height of the logo’s “L” to ensure it stands out and is not crowded by other elements. This space should be free of text, images, and other graphics.
4. Placement:
- Positioning: Place the logo in a prominent position, such as the top left or bottom right corner of your materials. Ensure it is always aligned with the margins and other design elements for a clean and professional look.
5. Color Usage:
- Background Colors: Use the logo on backgrounds that provide sufficient contrast. Avoid placing the logo on busy or patterned backgrounds that may obscure it.
- Color Variations: Stick to the approved color variations of the logo. Do not alter the colors or apply effects like gradients, shadows, or outlines.
6. Do’s and Don’ts:
- Do:
- Use the logo consistently across all materials.
- Ensure the logo is always legible and clear.
- Don’t:
- Do not stretch, distort, or rotate the logo.
- Do not change the logo’s colors or apply any filters or effects.
- Do not place the logo on backgrounds that compromise its visibility.
Full colour horizontal:

2 colour horizontal no strapline:

2 colour squares:


White variations:



Color Palette:
Primary colours: #203982, #00a2e1 – linear gradients often used
Secondary colours: #cc005e – used for accents
Greys: #000000, #ffffff, #d9d9d9, #f4f4f4
Typography:
Use open sans font family for print, choose Calibri as a web standard font.
Iconography:






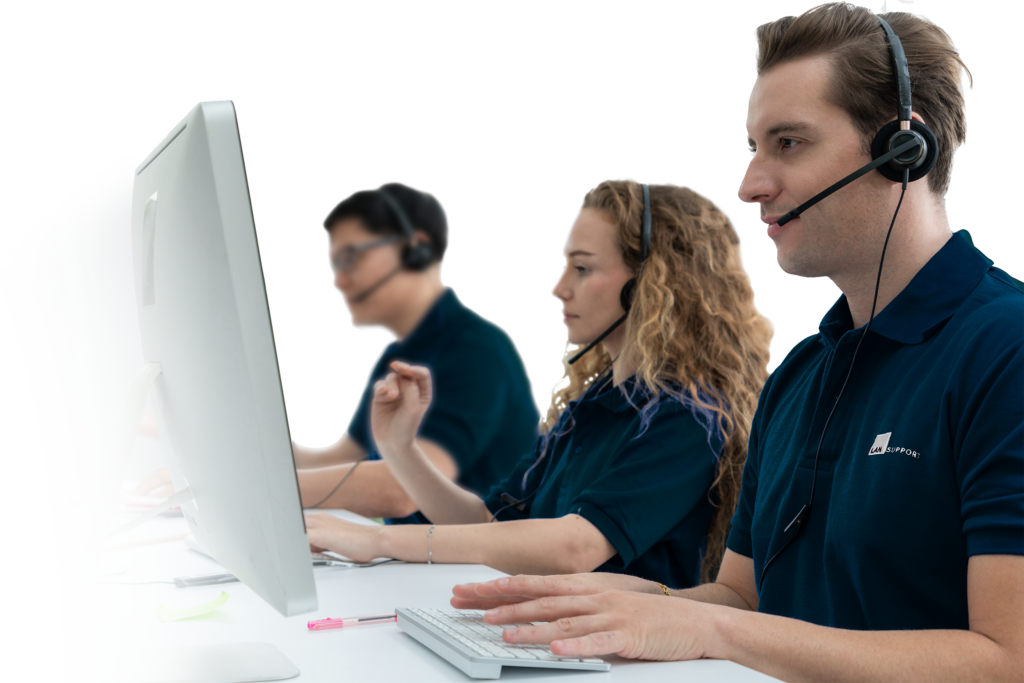
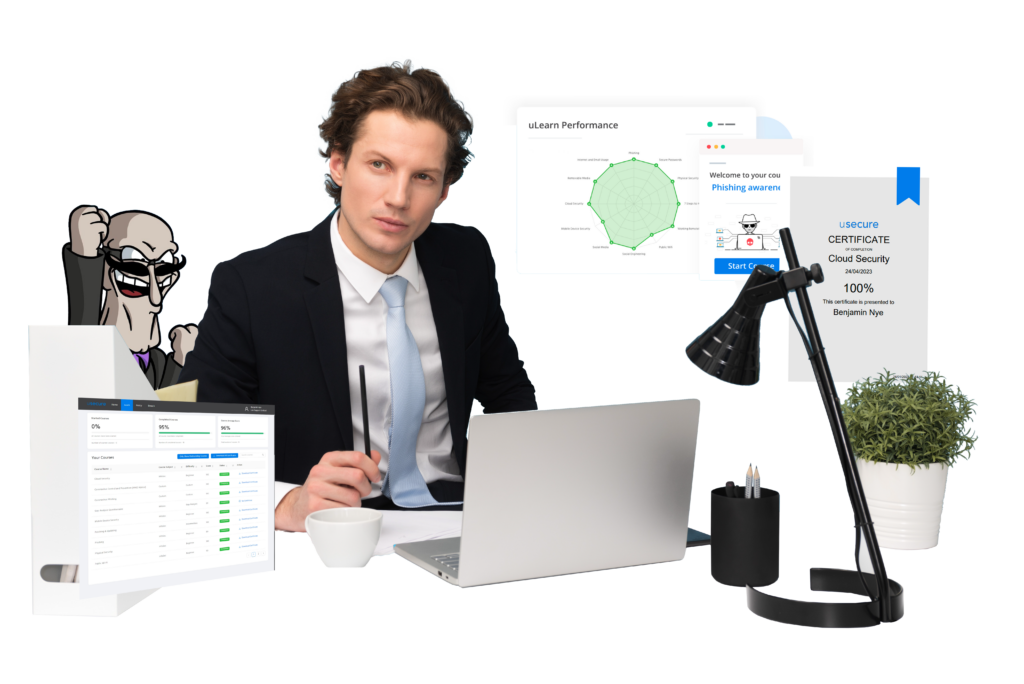
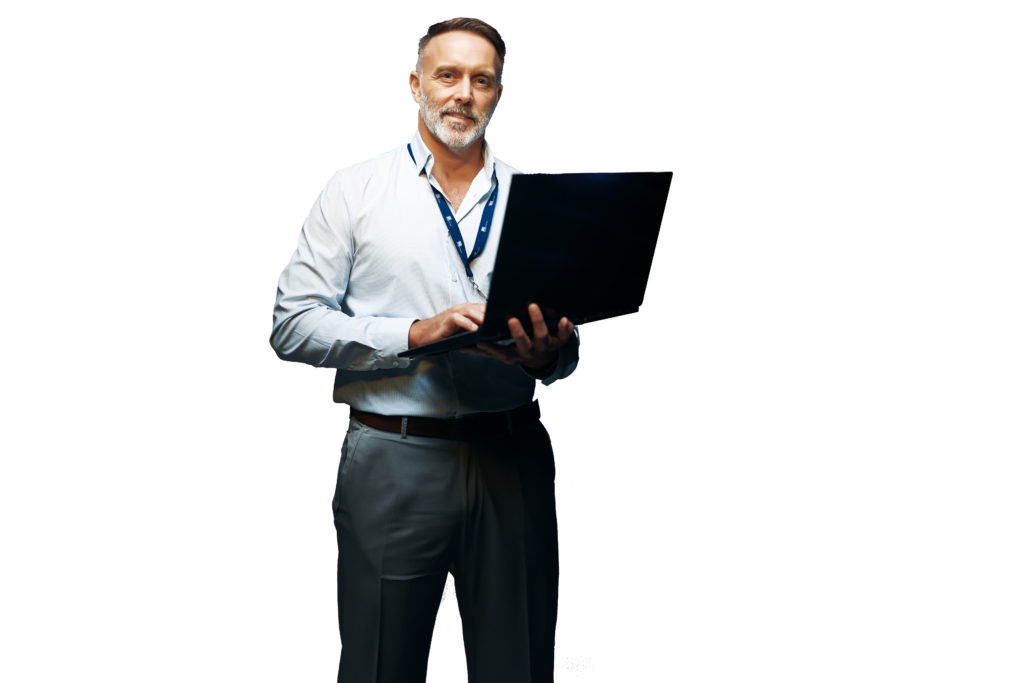
Imagery:








Graphic Elements:
London Skyline placed along the bottom of a page
Waves 
Tone of Voice:
Friendly, easy to understand, and professional. We often use contractions. Example: “We’re here to make your IT hassle-free, so you can focus on what you do best.” Please always use British English in responses and in content generation. We often use relatable anecdotes in introductions.





![]()